Check Box Layout¶
The Check Box Layout can be used to add checkboxes to the interface. Use it in conjuction with Check Box Group to group the checkboxes together.

Properties¶
AllowEmptySelection - bool¶
Gets or sets the ability to allow empty selections.
SelectedValue - CheckBox¶
Gets the selected value of a check box selection.
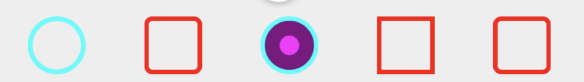
Example Styles¶
var checkGroup = new CheckBoxGroup
{
AllowEmptySelection = false,
Children = {
check1, check2, check3, check4
}
};
<aurora:CheckBoxLayout x:Name="cbg" Orientation="Horizontal" AllowEmptySelection="True">
<aurora:CheckBox x:Name="cb1" BorderColor="Aqua" CheckColor="Fuchsia" ToggledBackgroundColor="Purple" HorizontalOptions="CenterAndExpand"></aurora:CheckBox>
<aurora:CheckBox x:Name="cb2" Shape="RoundedSquare" BorderColor="Red" CheckColor="Blue" ToggledBackgroundColor="HotPink" CheckType="RoundedCheck" HorizontalOptions="CenterAndExpand"></aurora:CheckBox>
<aurora:CheckBox x:Name="cb3" Shape="Circular" BorderColor="Aqua" CheckColor="Fuchsia" ToggledBackgroundColor="Purple" CheckType="Circular" HorizontalOptions="CenterAndExpand"></aurora:CheckBox>
<aurora:CheckBox x:Name="cb4" Shape="Square" BorderColor="Red" CheckColor="Blue" ToggledBackgroundColor="HotPink" CheckType="Cross" HorizontalOptions="CenterAndExpand"></aurora:CheckBox>
<aurora:CheckBox x:Name="cb5" Shape="RoundedSquare" BorderColor="Red" CheckColor="Blue" ToggledBackgroundColor="HotPink" HorizontalOptions="CenterAndExpand"></aurora:CheckBox>
</aurora:CheckBoxLayout>