Gradient Pill Button Control¶
The Gradient Pill Button gives the developer access to a convenient, pill-shaped button that can be themed to match their app.

Properties¶
ButtonBackgroundStartColor - Color¶
Gets or sets the start color of the button background. Default value is Xamarin.Forms.Color.Default.
ButtonBackgroundEndColor - Color¶
Gets or sets the end color of the button background. Default value is Xamarin.Forms.Color.Default.
GradientDirection - GradientDirection¶
Gets or sets the gradient direction. Default is Horizontal.
BorderColor - Color¶
Gets or sets the color of the border. Default value is Xamarin.Forms.Color.Default.
ShadowColor - Color¶
Gets or sets the color of the shadow. Default value is Color.FromRgba(0d, 0d, 0d, .33d).
ShadowLocation - Point¶
Gets or sets the shadow location. Default value is new Point(0, 3).
ShadowBlurRadius - double¶
Gets or sets the shadow blur radius. This sets the amount the shadow blends into the control itself.
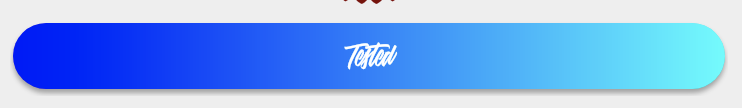
A ShadowBlurRadius of 2:

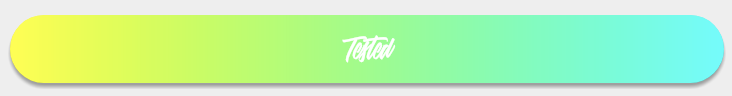
A ShadowBlurRadius of 10:

BorderWidth - double¶
Gets or sets the width of the border. Default is 0d.
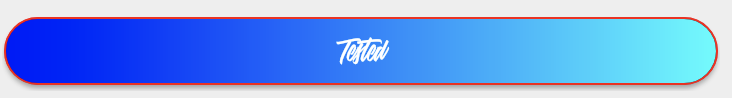
A BorderWidth of 2:

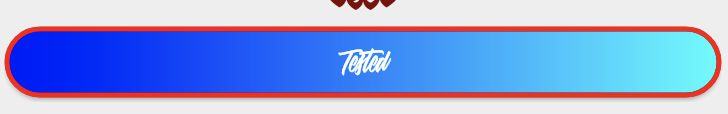
A BorderWidth of 5:

Text - string¶
Gets or sets the text for the button.
FontColor - Color¶
Gets or sets the color of the font. Default value is Color.White.
Typeface - SKTypeface¶
Gets or sets the typeface for the button.
Ripples - bool¶
Gets or sets a value indicating whether the button ripples or not when pressed.
Command - ICommand¶
Gets or sets the command. Fires on tap.
CommandParameter - object¶
Gets or sets the command parameter.
Example Usage¶
Xaml¶
<aurora:GradientPillButton x:Name="pillButton" Typeface="{auroraMarkupExtensions:FontCache adevale.ttf}" Text="Tested" ButtonBackgroundStartColor="Blue" ShadowLocation="0,4" ShadowBlurRadius="3" />
C#¶
var pill = new Aurora.Controls.GradientPillButton
{
Text = "Pill Button",
GradientDirection = Aurora.Controls.GradientDirection.Vertical,
ShadowColor = Color.Purple,
BorderWidth = 15
};