Linear Gauge¶
The Linear Gauge provides a straightforward, no nonsense gauge that can be accomdated to any application. Never has it been so easy to indicate progress!

Properties¶
StartingPercent - double¶
Gets or sets the starting percent.
EndingPercent - double¶
Gets or sets the ending percent.
ProgressThickness - double¶
Gets or sets the progress thickness. Default is 12d.
ProgressColor - Color¶
Gets or sets the color of the progress. Default is Xamarin.Forms.Color.Default.
Orientation - LinearGaugeOrientation¶
Gets or sets the orientation. Default is Horizontal. Can be set to one of the following:
public enum LinearGaugeOrientation
{
Horizontal,
Vertical
}
EndCapType - EndCapType¶
Gets or sets the end type of the cap. Default is Rounded.
public enum EndCapType {
Rounded,
Square
}
ProgressBackgroundColor - Color¶
Gets or sets the color of the progress background. Default is Xamarin.Forms.Color.Default.
Methods¶
Task<bool> TransitionTo(double? startingPercentage = null, double? endingPercentage = null, uint rate = 16, uint length = 250, Easing easing = null)
Transition animation from the starting to the ending degree. Returns a Task boolean when the Task is complete.
startingDegree: Starting degree from which to begin the transition animation.
endingDegree: Ending degree to which the transition will complete.
rate: The time, in milliseconds, between frames.
length: The number of milliseconds over which to interpolate the animation.
easing: The easing function to use to transision in, out, or in and out of the animation.
Example Usage¶
Xaml¶
<aurora:LinearGauge x:Name="gauge" StartingPercent="0" EndingPercent="80" ProgressColor="Red" ProgressBackgroundColor="Gray" />
C#¶
var progress = new LinearGauge
{
StartingPercent = 25,
EndingPercent = 75,
ProgressColor = Color.Orange,
ProgressThickness = 25
};
Example Styles¶
A gauge with a StartingPercent of 10, EndingPercent of 60, ProgressColor of Blue, ProgressBackgroundColor of Black, ProgressThickness of 25 and EndCapType of Square:

var example1 = new LinearGauge
{
StartingPercent = 10,
EndingPercent = 60,
ProgressColor = Color.Blue,
ProgressBackgroundColor = Color.Black,
ProgressThickness = 25,
EndCapType = Aurora.Gauges.EndCapType.Sqaure
};
<aurora:LinearGauge x:Name="example1" StartingPercent="10" EndingPercent="60" ProgressColor="Blue" ProgressBackgroundColor="Black" ProgressThickness="25" EndCapType="Square" />
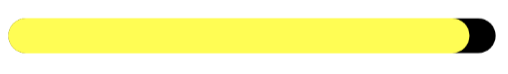
A gauge with a StartingPercent of 0, EndingPercent of 95, ProgressColor of Yellow, ProgressBackgroundColor of Black, ProgressThickness of 50 and EndCapType of Rounded:

var example2 = new LinearGauge
{
StartingPercent = 0,
EndingPercent = 95,
ProgressColor = Color.Yellow,
ProgressBackgroundColor = Color.Black,
ProgressThickness = 50,
EndCapType = Aurora.Gauges.EndCapType.Rounded
};
<aurora:LinearGauge x:Name="example2" StartingPercent="0" EndingPercent="95" ProgressColor="Yellow" ProgressBackgroundColor="Black" ProgressThickness="50" EndCapType="Rounded" />