Tutorial Overlay Control¶
The Tutorial Overlay Control makes it easy to implement tutorial screens that highlight functionality within your UI.
This becomes a powerful tool to expose otherwise hidden or lesser known parts of your app. Or it can take users through a brief walkthrough of the main workflow of your design.
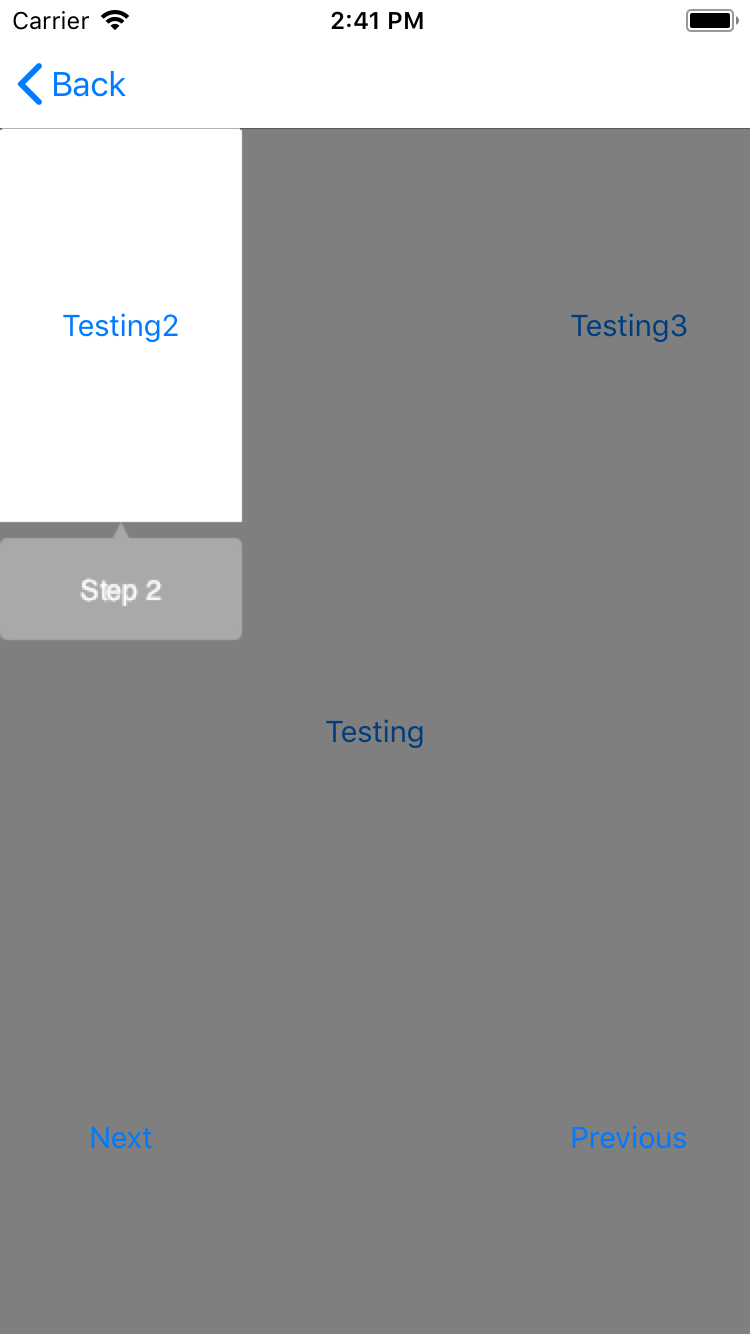
A Tutorial Overlay Control mid-tutorial:

Properties¶
OverlayColor - Color¶
Gets or sets the color of the overlay. Default is FromHex("#80000000")
UnderlayPage - Page¶
Gets or sets the underlying page.
Methods¶
void Start()
Starts the tutorial.
void Next()
Proceeds to the next step.
void Previous()
Navigates to the previous step.