Donut Chart¶
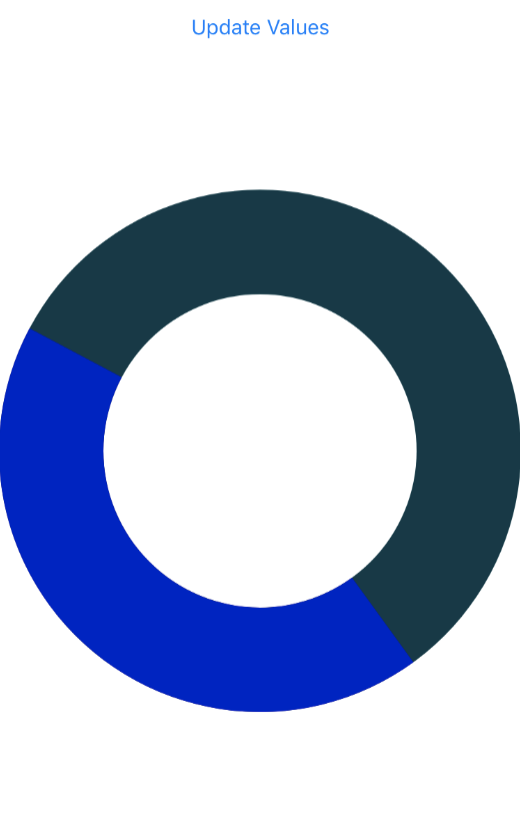
The Donut Chart gives developers access to a simple donut chart, making it easy to implement this type of chart to visualize data within your app.

Properties¶
StartingDegree - double¶
Gets or sets the starting degree.
EndingDegree - double¶
Gets or sets the ending degree.
ProgressColor - Color¶
Gets or sets the color of the progress. Default value is Color.Default.
ProgressBackgroundColor - Color¶
Gets or sets the color of the progress background. Default value is Color.Default.
RingThickness - double¶
Gets or sets the thickness of the ring. Default value is 0d.
Methods¶
Task<bool> TransitionTo(double? startingDegree = null, double? endingDegree = null, uint rate = 16, uint length = 250, Easing easing = null)
This method animates the donut chart utilizing the provided input parameters and an extension method that creates a Xamarin.Forms Animation on the canvas object.
startingDegree: Represents the begining of the highlighted area of the chart.
endingDegree: Represents the ending of the highlighted area of the cart.
rate: The time, in milliseconds, between frames.
length: The number of milliseconds over which to interpolate the animation.
easing: The easing function to use to transision in, out, or in and out of the animation.
Example Usage¶
Xaml¶
<aurora:DonutChart x:Name="chart" StartingDegree="-90" EndingDegree="361" ProgressColor="Red" ProgressBackgroundColor="Gray" />
C#¶
var donut = new DonutChart
{
ProgressColor = Color.Green,
StartingDegree = 45,
EndingDegree = 361
};
Example Styles¶
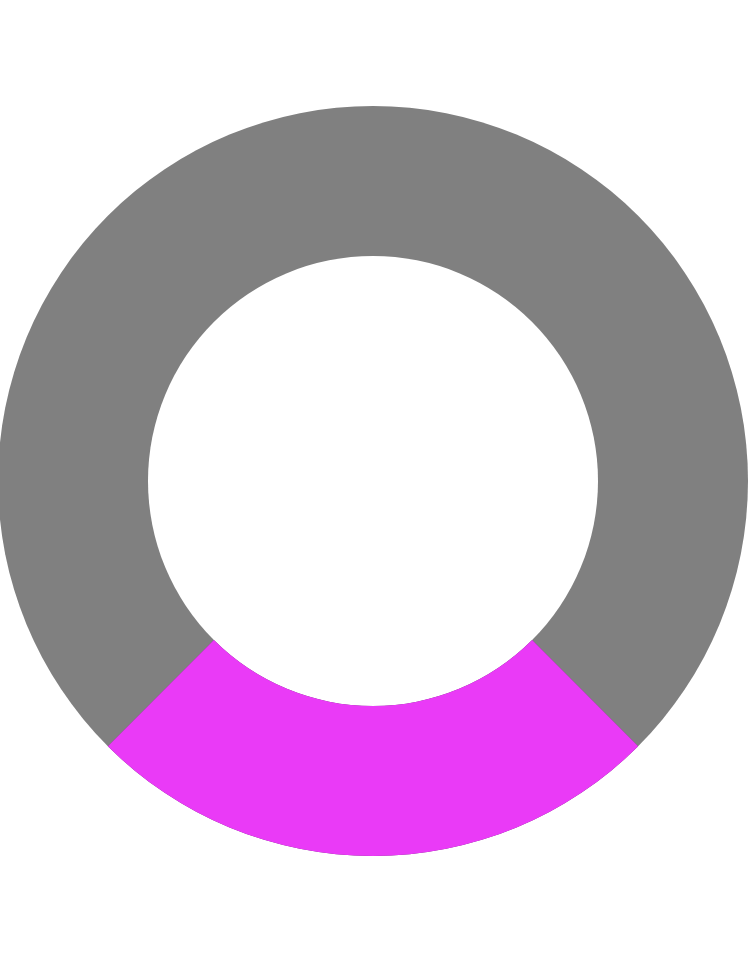
A chart with a StartingDegree of 45, EndingDegree of 90, ProgressColor of Fuschia and ProgressBackgroundColor of Gray:

var example1 = new DonutChart
{
ProgressColor = Color.Fuschia,
ProgressBackgroundColor = Color.Gray,
StartingDegree = 45,
EndingDegree = 90
};
<aurora:DonutChart x:Name="example1" StartingDegree="45" EndingDegree="90" ProgressColor="Fuschia" ProgressBackgroundColor="Gray" />
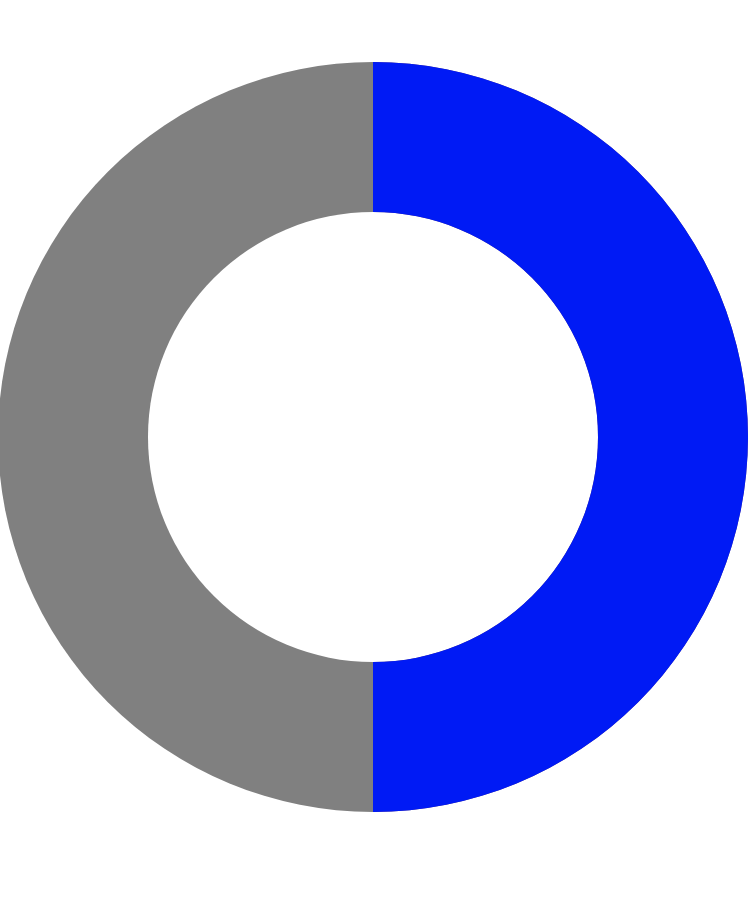
A chart with a StartingDegree of -90, EndingDegree of 180, ProgressColor of Blue and ProgressBackgroundColor of Gray:

var example2 = new DonutChart
{
ProgressColor = Color.Blue,
ProgressBackgroundColor = Color.Gray,
StartingDegree = -90,
EndingDegree = 180
};
<aurora:DonutChart x:Name="example2" StartingDegree="-90" EndingDegree="180" ProgressColor="Blue" ProgressBackgroundColor="Gray" />